Mastering Webflow CMS for Content Management
You've heard the buzz about Webflow CMS, but maybe you're wondering, "Is it really the game-changer everyone claims it is?" Spoiler alert: It is, but only if you know how to wield it like a pro. We're talking about streamlining your workflow to get tangible results—more traffic, better engagement, and a site that actually converts. Intrigued? You should be.
Here's a quick rundown of what we'll cover:
- Unlocking Webflow's Robust Features: How to make the most out of its capabilities.
- Bulk Page Creation: The secret sauce for churning out blogs or SEO landing pages efficiently.
- Streamlining Workflow: Tips and tricks to make your process as smooth as silk.
- Getting Results: Metrics to watch and how to interpret them for success.
So, ready to turn that curiosity into mastery? Let's dive in.
Unlocking Webflow's Robust Features
You've made the leap to Webflow CMS, and now you're staring at a dashboard full of potential. But where do you start? Right here. Webflow isn't just another CMS; it's a powerhouse designed to make your life easier.
Pro Tip: Don't just skim through the features. Spend a day exploring each one. You'll uncover hidden gems that can make a world of difference.
The Designer Tool: Your Creative Playground
The Designer tool in Webflow is where your creative juices should flow freely. It's intuitive, user-friendly, and—best of all—requires zero coding. You can drag and drop elements, tweak layouts, and even set up interactions that make your site come alive.
- Why It Matters: A visually appealing site keeps visitors engaged.
- How to Use It: Start with a template or build from scratch. The choice is yours.
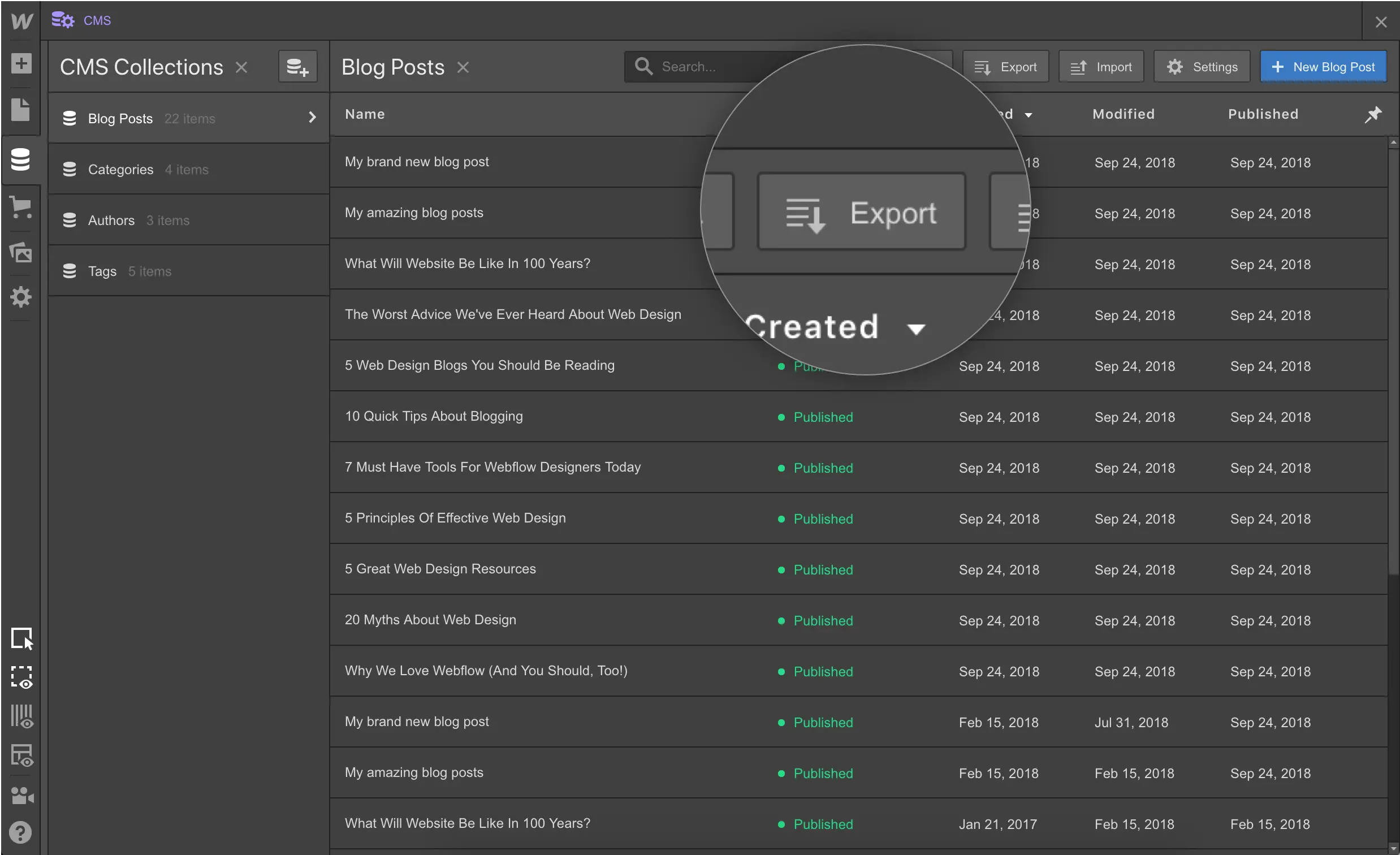
CMS Collections: The Backbone of Your Content
Think of CMS Collections as your content library. It's where you'll store blog posts, product descriptions, or any other content types. The beauty? You can link these collections to your site's design, making updates a breeze.
- Why It Matters: Consistency is key in branding.
- How to Use It: Create collections for each content type and link them to relevant pages.
Bulk Page Creation: The Secret Sauce
You've got a ton of content to publish. Blogs, landing pages, you name it. Webflow's got you covered. With its bulk page creation feature, you can upload a CSV file and—voila!—multiple pages created in a snap.
- Why It Matters: Time is money. Bulk creation saves you both.
- How to Use It: Prepare a well-structured CSV file with all the necessary fields. Import, review, and publish.
Critical Analysis: While bulk creation is a lifesaver, it's not a set-it-and-forget-it tool. Always review the pages to ensure they meet your quality standards.
Streamlining Workflow: The Nitty-Gritty
Alright, let's talk efficiency. You want to get the most out of your time and effort, right? Streamlining your workflow in Webflow is not just about knowing what buttons to press. It's about setting up a system that works for you.
- Why It Matters: A streamlined workflow means less stress and more productivity.
- How to Use It: Use Webflow's built-in project management tools to assign tasks, set deadlines, and track progress.
Getting Results: Metrics to Watch
You've set up your site, streamlined your workflow, and now you're waiting for the magic to happen. But how do you know it's working? Metrics, my friend. Metrics give you the lowdown on what's hot and what's not.
- Why It Matters: Data doesn't lie. It shows you what's working and what needs a tweak.
- How to Use It: Integrate Webflow with analytics tools like Google Analytics or Webflow's built-in tracking.
Pro Tip: Keep an eye on metrics like bounce rate, page views, and conversion rates. These are your yardsticks for success.
The Power of A/B Testing
Don't underestimate the power of A/B testing. It's like having a crystal ball that tells you which version of a page or feature your audience prefers.
- Why It Matters: A/B testing removes the guesswork.
- How to Use It: Use Webflow's native A/B testing or integrate with third-party tools.
Tool Recommendations: Elevate Your Game
Sure, Webflow is robust, but pairing it with the right tools can turn you into a Webflow wizard. Here are some recommendations:
- Content Management: Notion
- SEO: SEMrush
- Design: Adobe XD
Critical Analysis: Tools are great, but they're not a substitute for skill. Choose tools that complement your workflow, not complicate it.
Turn Your Webflow Game Up a Notch with Homade
You've just unlocked the secrets to mastering Webflow CMS. Feel empowered? You should. You're now armed with actionable insights to streamline your workflow and get real results.
Key Takeaways
- Unlock Webflow's robust features for a dynamic site.
- Use bulk page creation for efficient content management.
- Streamline your workflow for maximum productivity.
- Keep an eye on key metrics for continuous improvement.