Webflow Conference Workshop Chicago
The Webflow Conf Workshop 2023 was a treasure trove of information for designers and developers looking to supercharge their skills and enhance their Webflow capabilities. In this article, we'll delve into the key takeaways from the workshop, highlighting some of the most exciting announcements and insightful presentations.
2023 Keynote Announcements
The keynote session of Webflow Conf 2023 was packed with exciting announcements. Here's a recap of some of the most significant features and updates:
- New Features: The Webflow team unveiled a host of new features designed to elevate your design and development experience in Webflow. These updates promise to make your workflow smoother and more efficient. For an in-depth look at these features, you can check out the official Webflow Blog post.
Working with MAST Framework
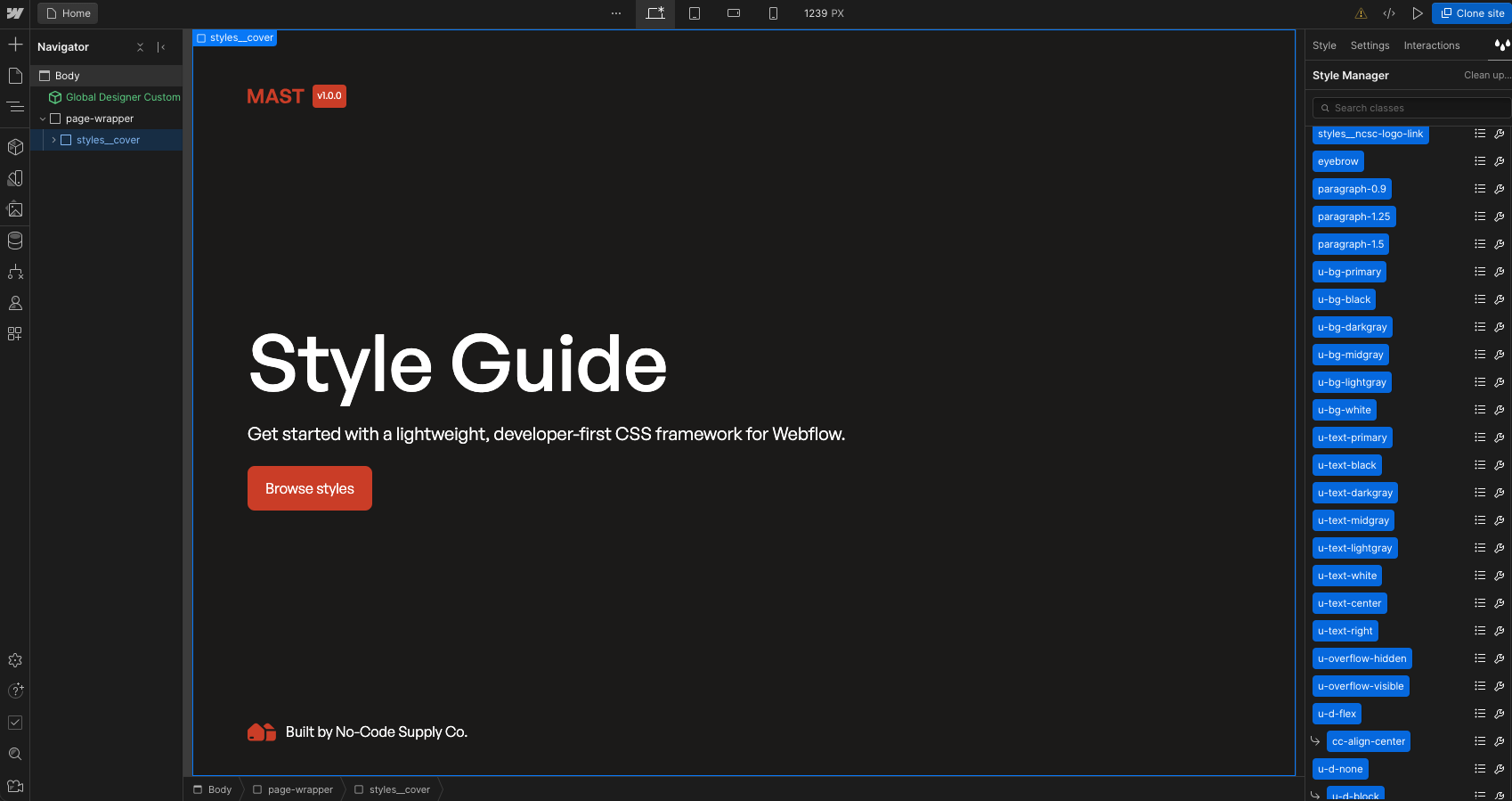
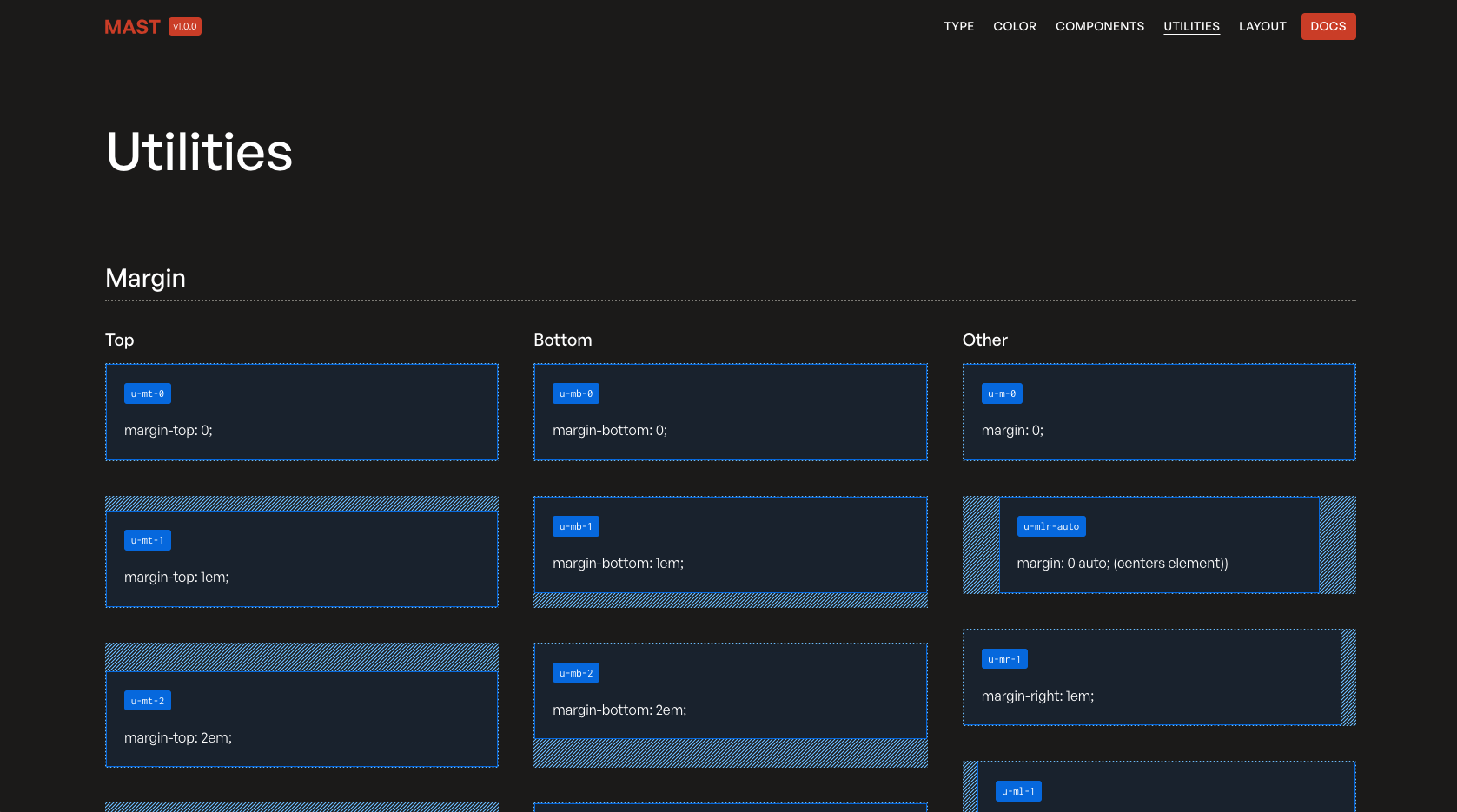
One of the standout moments at the workshop was the presentation by No Code Supply Co on their CSS Framework called MAST. MAST is a developer-first framework that offers essential classes and strategies to help you build efficiently for any brand and scale your projects with Webflow.
The key advantages of MAST include:
- Reduced CSS Size: MAST boasts a significantly smaller CSS size (32Kb) compared to other frameworks, making it an excellent choice for performance-conscious developers.
- Relative Spacing: MAST incorporates relative spacing considerations, making it easier to maintain consistent design across different screen sizes.


For more details, you can explore the official MAST framework documentation .
Mast <> A CSS Framework for Webflow
Mast Docs <> A CSS Framework for Webflow
Mast Cloneable <> A CSS Framework for Webflow - Webflow
RiveFlow (2D Animation Platform)
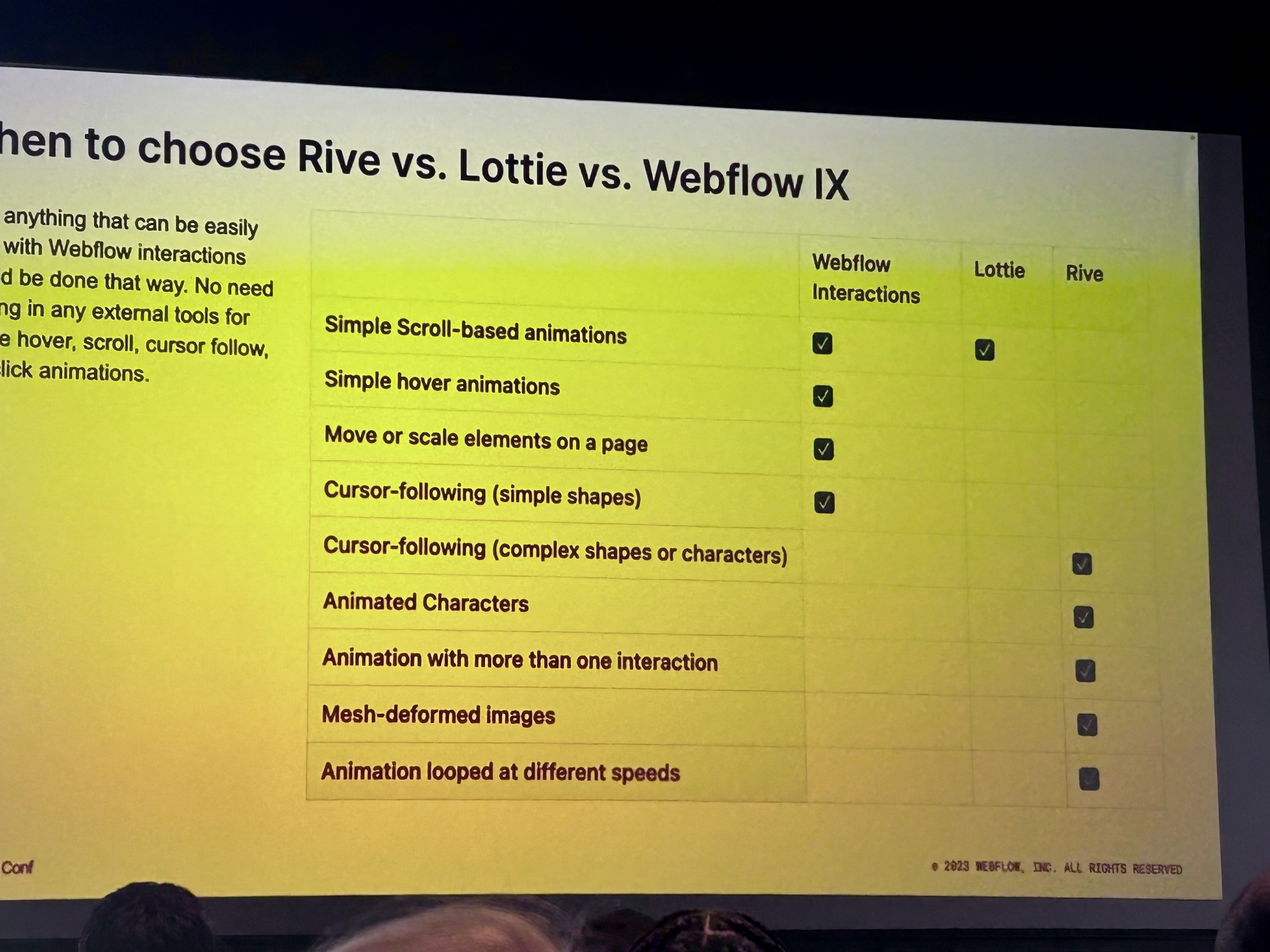
Jeff McAvoy introduced RiveFlow, a powerful platform for integrating interactive 2D animations into Webflow. RiveFlow stands out for several reasons:
- Continuous Animation: Unlike Lottie, Rive allows animations to continue playing (loop) while they're idle, providing a dynamic user experience.
- Beginner-Friendly: Rive is considered more beginner-friendly than alternatives like After Effects, which underpins Lottie.
- Efficient and Versatile: Rive offers small file sizes, a "State Machine" feature, a bones system, mesh warping, and robust graphic and curve capabilities.

For more details on RiveFlow, you can visit the official Rive website .
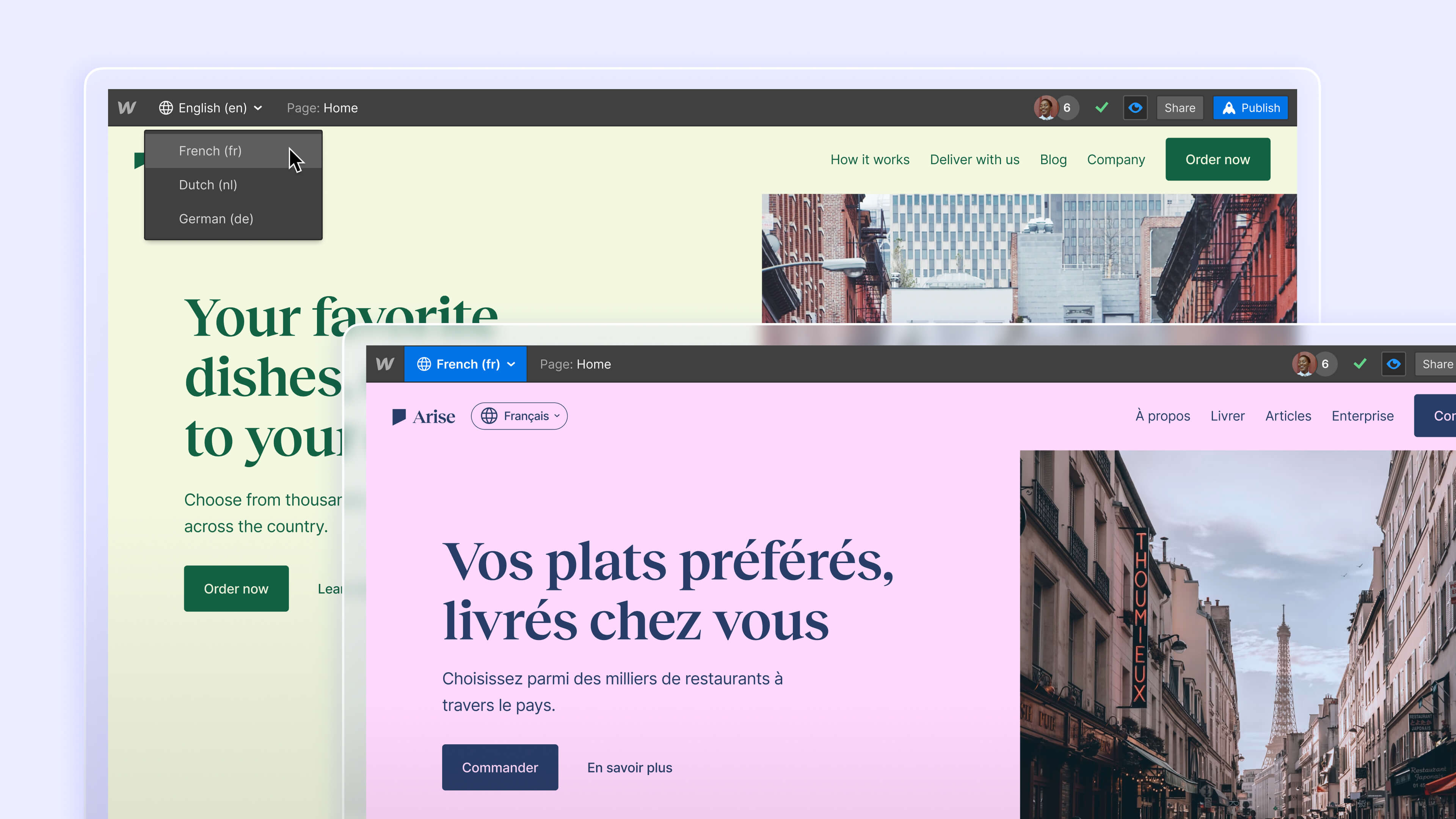
Localize (Language Translation)
Joanna Wong presented the Webflow native Localization beta, a feature that promises to make your website globally accessible. With Localization, you can:
- Customize for Specific Locations: Make design and content changes for specific regions without the need for coding.
- Translation Options: Utilize machine-powered translations or integrate with translation management systems.
- SEO Benefits: Maximize global traffic with SEO improvements, including customizable subdirectories and localized sitemaps.

We will be participating in the Beta release of Localization to test out its features in depth.
Other features covered in the workshop will be tested in upcoming weeks:
Working with Variables
Spline Animations Are Native
Summary
The Webflow community can expect exciting opportunities to develop apps that enhance the Webflow experience, potentially including features like booking systems, calculator builders, form routing, and ecommerce enhancements. While these opportunities are invaluable to the community, it's essential to remember that the monetization aspect is still being explored.
The Webflow Conf Workshop 2023 was a fantastic event, packed with insights and updates that promise to empower designers and developers in their Webflow journey. Whether you're looking to level up your CSS skills with MAST, create captivating animations with RiveFlow, or expand your reach with Localization, Webflow has you covered. Stay tuned as I cover these exciting developments, and get ready to take your Webflow projects to the next level!